Lo primero que tenemos que hacer es instalar las herramientas que vamos a utilizar para instalar, configurar y automatizar nuestro entorno de desarrollo LAMP, tenemos que instalar las aplicaciones Vagrant, Virtualbox y Docker, os dejo unos enlaces a artículos donde explico como se instalan estas aplicaciones si aun no las tenéis en vuestro ordenador.
Y hay que instalar el siguiente plugin de Vagrant para comunicar con nuestro sistema (esto es Linux o Mac) y poder escribir en el fichero /etc/hosts.
vagrant plugin install vagrant-host-shell
De momento estas aplicaciones las instalamos manualmente como dicen estos artículos y en un futuro ya podremos crear un script que automatice esta instalación.SI alguien quiere saltarse literatura e ir directamente a los scripts de instalación éstos están el Github:
https://github.com/depruebas/vagrant-docker-lamp
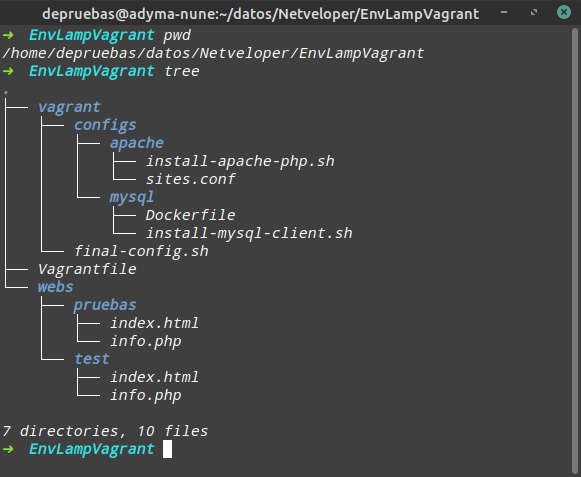
Ahora que tenemos todo el entorno instalado y preparado vamos a crearnos un directorio de trabajo donde pondremos los ficheros de configuración para automatizar las creación de nuestro entorno LAMP. A mi directorio de ejemplo lo he llamado EnvLampVagrant, pero podéis ponerle el nombre que querías.
La estructura final que tengo de mi directorio de trabajo es la siguiente, y ahora explicare porque lo he hecho así y para que sirve cada directorio y fichero.

Para gestionar entornos de desarrollo con Vagrant necesitamos crear un fichero llamado Vagrantfile y ponerle las instrucciones que queremos que ejecute. Vagrantfile esta escrito en Ruby pero no es necesario conocimientos de ruby ya que el código se lee muy fácilmente. El resto de ficheros estan en bash porque son ordenes de comandos de Linux, que es básicamente lo que instalamos y configuramos desde consola cuando instalamos un servidor LAMP
Voy a ir explicando paso a paso el fichero Vagrantfile y resto de ficheros que voy a utilizar y entenderéis porque he creado esta estructura de directorios.
Podeis encontrar información completa del fichero Vagrantfile en https://www.vagrantup.com/docs/vagrantfile/machine_settings
Y en github el código del proyecto Vagrantfile, y a continuación lo voy comentando.
VAGRANTFILE_API_VERSION = "2"
Vagrant.configure(VAGRANTFILE_API_VERSION) do |config|
# Definimos la IP que utilizará la máquina virtual
ip_address = "172.28.128.110"
# Definimos el tipo de red
config.vm.network "private_network", ip: ip_address
# Ahora entramos en la configuración y creación de la maquina virtual
config.vm.define :core, primary: true do |core|
# Ponemos nombre a nuestro host
core.vm.hostname = 'dev-netveloper.local'
# Como máquina virtual elegimo Ubuntu 20.04
core.vm.box = "ubuntu/focal64"
# Especificamos las caracteristicas de la máquina virtul como Nombre que aparecerá
# en el administrador de Virtualbox, cantidad de memoria 2GB y numero de CPUs
# en este caso 1
# Más información sobre provider https://www.vagrantup.com/docs/providers/virtualbox
core.vm.provider :virtualbox do |p|
p.name = "Vagrant-LAMP-DEV-Netveloper-Ubuntu_20.04"
p.memory = 2048
p.cpus = 1
end
# Copiamos / sincronizamos el directorio de trabajo dentro de la maquina virtual
# lo sincronizamos y de esta forma podemos trabajar y editar los ficheros desde nustro PC
# y modificar los de la máquina virtual
core.vm.synced_folder "/home/depruebas/datos/EnvLamp/", "/home/vagrant/data/", nfs: true
end
# En este bloque de código creamos y definimos el MySql en un docker, donde le pasamos
# el directorio donde tenemos los fichros de configuración (vagrant/configs/mysql) que va
# a utilizar al instalar MySql.
# le ponemos usuario y password y el volumen para que los datos de las bases de datos esten
# en nuestra máquina y no en el docker y sean persistentes
# más información https://www.vagrantup.com/docs/providers/docker
config.vm.define :db do |db|
db.vm.provider :docker do |p|
p.name = "netveloper_db_dev"
p.build_dir ='vagrant/configs/mysql'
p.env = {MYSQL_ROOT_PASSWORD: 'root', MYSQL_ROOT_HOST: '%'}
p.ports = ['3307:3306']
p.volumes = ["/home/depruebas/datos/mysql_data:/var/lib/mysql"]
end
end
# Instalamos y configuramos la máquina virtual con apache y lo configuramos
config.vm.provision "shell", path: "vagrant/configs/apache/install-apache-php.sh"
# Instalamos mysql-client
config.vm.provision "shell", path: "vagrant/configs/mysql/install-mysql-client.sh"
# Añadimos configuraciones de host /etc/hosts dentor del vagrant
# e instalamos aplicaciones que nos pueden ser utiles
config.vm.provision "shell", path: "vagrant/final-config.sh"
# Y añadimos las mismas configuraciones en /etc/host local
config.vm.provision :host_shell do |host_shell|
host_shell.inline = "echo '## Vagrant LAMP config\n#{ip_address} pruebas.local\n#{ip_address} testweb.local\n' | sudo tee -a /etc/hosts"
end
end
Ahora ya tenemos el fichero Vagrantfile ahora vamos a explicar los ficheros de configuración que hemos utilizado para automatizar la instalación de todo el entorno de desarrollo. Los ficheros de configuración estan en el diretorio Vagrant -> Config y hay un directorio por cada aplicación que se instala, uno para Apache2 y otro para MySqlpostgreSQL tendriamos otro directorio ... ¿es obligatorio organizarlo en directorios? no es poner un poco de orden.
En el directorio Vagrant -> Config -> apache tenemos dos ficheros, pero podemos tener los que necesitemos, pensar que esto es un ejemplo con lo mínimo.
install-apache-php.sh este es un fichero en bash que actualizará el sistema del vagrant, instalará Apache2 y PHP, configurá los virutalhost de apache.
#!/bin/bash
# Actualizamos el sistema
sudo DEBIAN_FRONTEND=noninteractive apt-get -y update
sudo DEBIAN_FRONTEND=noninteractive apt-get -y upgrade
# Instalamos el servidor Apache2 y PHP con algunas de sus librerias
sudo DEBIAN_FRONTEND=noninteractive apt-get -y install libapache2-mod-wsgi-py3 php-mysql php-curl \
php-tidy php-gd php-cli php-pear php-pgsql \
php-dev libapache2-mod-php php-mbstring
# Copiamos el fichero sites.conf que es donde están definidos los virtualhost de apache
sudo cp /home/vagrant/data/vagrant/configs/apache/sites.conf /etc/apache2/sites-available/sites.conf
sudo ln -s /etc/apache2/sites-available/sites.conf /etc/apache2/sites-enabled/sites.conf
# Habilitamos el Mod Rewrite de apache
sudo ln -s /etc/apache2/mods-available/rewrite.load /etc/apache2/mods-enabled/rewrite.load
# Reiniciamos apache para que estos cambios se apliquen
sudo /etc/init.d/apache2 restart
El otro fichero que hay en este directorio sites.conf es la configuración normal de un virtualhost de apache que utilizamos para copiarlo dentro de la máquina virtual y configurar apache.
El siguiente directorio es el de la configuración de MySql. Config -> MySql, en este directorio tenemos dos fichero un Dockerfile para crear el docker y un fichero para instalar el cliente de MySql en el vagrant. El Dockerfile es el siguiente
FROM mysql:latest
RUN apt-get -y update
RUN apt-get -y upgrade
RUN apt-get -y install vim htop
EXPOSE 3306
Instala la última versión de MySql, actualiza el sistema e instala un par de aplicaciones en el docker. Para más información sobre dockerfile aqui esta la url de la documentación oficial https://docs.docker.com/engine/reference/builder/
El fichero install-mysql-client.sh instala el cliente de mysql en el vagrant
#!/bin/bash
DEBIAN_FRONTEND=noninteractive apt-get -y install mysql-client
Y solo queda en el directorio raíz de las configuraciones un fichero de instalación final-config.sh que realiza configuración en el fichero /etc/host para apache e instala un par de aplicaciones de sistema.
#!/bin/bash
# Configura los accesos al apache de los virtualhost en el fichero host.
sudo echo '## Vagrant LAMP config' | sudo tee -a /etc/hosts
sudo echo '127.0.0.1 test-web.local' | sudo tee -a /etc/hosts
sudo echo '127.0.0.1 End Vagrant LAMP config' | sudo tee -a /etc/hosts
# Instala aplicaciones de sistema
sudo apt-get -y install net-tools gcc perl make build-essential linux-headers-$(uname -r)
Y hasta aquí la parte de los ficheros de configuración. Aquí según vuestras necesidades podéis instalar lo que mas os interese.
Y ya solo queda el directorio webs que como su nombre indica he puesto todos los webs que voy creando separados en directorios.
Y ahora como ejecutamos estoy y creamos este entorno, bien, hay que ponerse dentro del directorio del proyecto, donde este el fichero Vagrantfile y ejecutar:
vagrant up
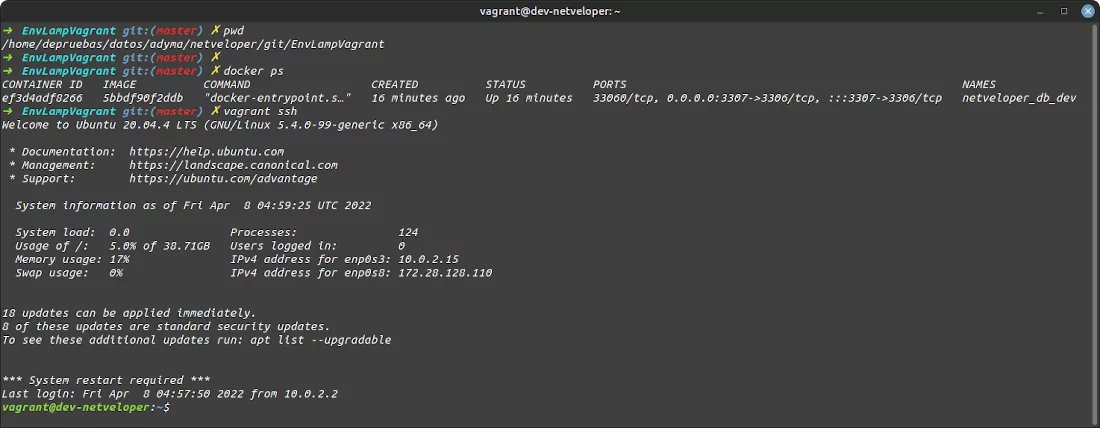
Una vez termina se accede a la máquina virtual con sshvagrant ssh
Para para la maquinavagrant halt
Y para destruirlo todovagrant -f destroy

Y esto es todo amigos, feliz programming
Saludos
Alex.
También puede interesarte:
|
Vagrant error - The specified host network collides with a non-hostonly network! |
||
Añadir un comentarios:
Alex 17/09/2022 06:06:36Pues no lo tengo muy claro pero el error te da al intentar mapear las rutas en el fichero /etc/hosts de tu pc ... ¿es posible que no se haya instalado bien el conector pc-vagrant?, este:
|
|
Adrian 17/09/2022 05:56:24Muy bueno !! pero me tira un error
|















