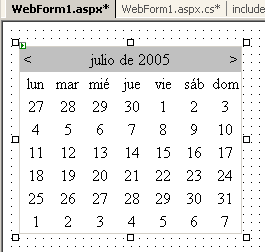
Por defecto muestra el mes actual pero podemos modificar esta funcionalidad

Con este método Calendar1.SelectedDate podemos elegir el mes que queremos mostrar.
Calendar1.SelectedDate = Convert.ToDateTime("12/08/2005");
Una vez tenemos el control insertado en la página web vamos a ver cómo podemos modificarlo y personalizarlo. Lo primero que haremos es darle un poco más de color y cambiar su aspecto
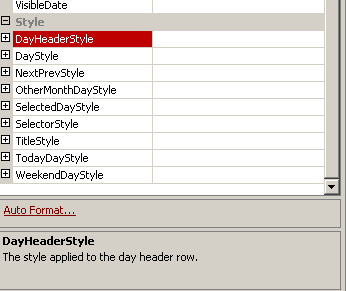
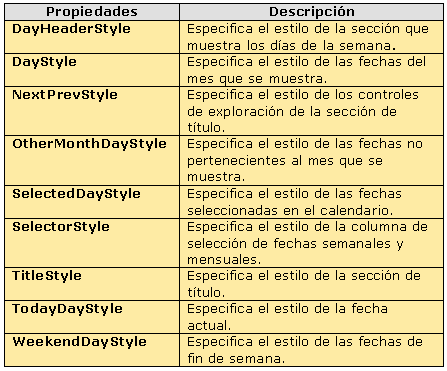
para ésto es necesario modificar las propiedades a través de la ventana de propiedades

o a través de código HTML:
<TodayDayStyle ForeColor="Black" BackColor="#FF9900"></TodayDayStyle>
<SelectorStyle BackColor="#CCCCCC"></SelectorStyle>
<NextPrevStyle VerticalAlign="Bottom"></NextPrevStyle>
<DayHeaderStyle Font-Size="9pt" Font-Bold="True" BackColor="#CCCCCC"></DayHeaderStyle>
<SelectedDayStyle Font-Bold="True" ForeColor="White" BackColor="#FF9900"></SelectedDayStyle>
<TitleStyle Font-Bold="True" BorderColor="Black" BackColor="#999999"></TitleStyle>
<WeekendDayStyle BackColor="#DBE5EC"></WeekendDayStyle>
<OtherMonthDayStyle ForeColor="Gray"></OtherMonthDayStyle>

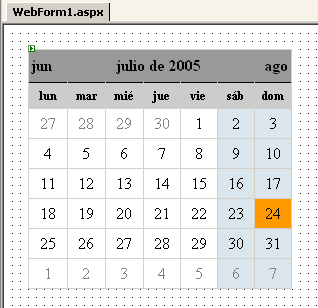
También sustituimos las flechas de cambio de mes por el nombre abreviado del mes, cambiando la propiedad NexPrevFormat de CustomText, que es la que tiene por defecto, a ShortMonth.
Ahora tenemos el control calendario con un poco más de diseño y vamos a modificar los elementos del calendario para que cuando pasemos por un día se marque en otro color. Además enlazaremos unos determinados días con un link para que vaya a otra página simulando los días de un evento.
Nota: En el ejemplo, los días marcados como evento se extraen de un array pero fácilmente puede modificarse el código para que esos días puedan estar en una base de datos.
Modificar calendario en tiempo de ejecución.
Cuando el control calendario se renderiza y se va construyendo podemos modificar todos sus elemento creando un método. En modo de diseño añadiremos el método ParseCalendar al evento OnDayRender. El método ParseCalendar, es un método que nosotros creamos en el código:
Creamos el método para modificar los elementos del calendario, los días. En el parámetro e vienen definidos los días del calendario y cada vez que se muestra un día por pantalla pasa por esta función.
public void ParseCalendar(object sender, DayRenderEventArgs e) {
Definimos una variable que representara el dia actual.string sdia = System.DateTime.Now.Day.ToString();
Definimos el color que tendran los dias cuando pase el raton por encima de ellos.e.Cell.Attributes["onmouseover"] = "this.style.backgroundColor='pink';";
Si el dia es fin de semana lo pintamos de azul claro.
if (e.Day.IsWeekend) {
e.Cell.Attributes["onmouseout"] =
"this.style.backgroundColor='#DBE5EC';";
}
if (e.Day.DayNumberText == sdia && e.Day.IsToday == true)
e.Cell.Attributes["onmouseout"] =
"this.style.backgroundColor='#ff9900';";
for (int i = 0; i < DiasMarcados.Length; i++) {
string[] arrayFecha = e.Day.Date.ToString().Split(new char[] {' '});
if (arrayFecha[0] == DiasMarcados[i]) {
e.Cell.ToolTip = DiasMarcados[i];
e.Cell.Text = "" + e.Day.DayNumberText + "";
}
}
Enlaces relacionadas:
Código fuente del artículo
Saludos
Alex
Añadir un comentarios:
Oscar Fiblas Aramayo 12/08/2018 06:30:07¿Es posible implementar un calendario desplegable en Asp.Net tipo DateTimePicker de Windows Forms? |















