Antes de seguir voy a dejaros unos enlaces a artículos donde explico algunos temas nginx y vagrant que os pueden ir bien:
Instalar Vagrant para entornos de desarrollo en Linux
Instalar un servidor LAMP con Vagrant y Docker
El código este en GitHub podeis bajarlo y probarlo.
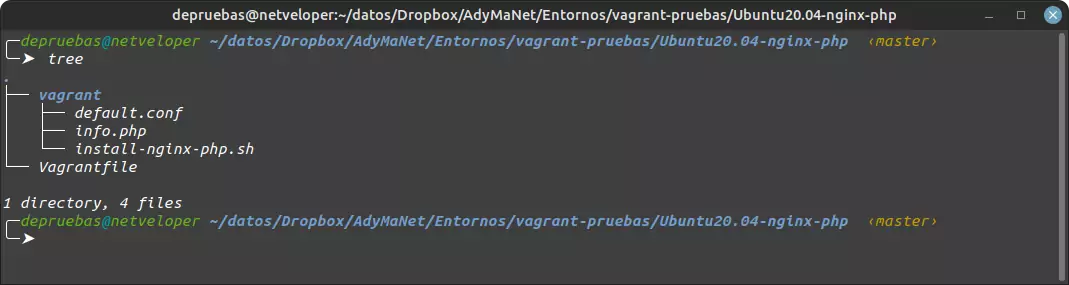
La estructura del proyecto es la siguiente:

Y a continuación explico los scripts que componen el proyecto.
Tenemos un script principal Vagrantfile que es el que crea la máquina virtual con sus características y ejecuta el resto de scripts.
Vagrantfile
Toda la explicación está comentada en el script.
# Version de vagrant que vamos a utilizar
VAGRANTFILE_API_VERSION = "2"
Vagrant.configure(VAGRANTFILE_API_VERSION) do |config|
# IP de nuestro servidor nginx y que tendreis que utilizar desde local
# para acceder al web. Si teneis varias maquinas teneis que tener diferentes IPs
ip_address = "192.168.222.180"
config.vm.network "private_network", ip: ip_address
config.vm.define :core, primary: true do |core|
# nombre del host, lo mismo que la IP, diferente para cada maquina
core.vm.hostname = 'dev-test-nginx-php.local'
# Que tiempo de servidor utilizamos, en este caso Ubuntu 20.04
# Aqui, https://app.vagrantup.com/boxes/search, podeis buscar el que mas os guste
core.vm.box = "ubuntu/focal64"
# Nombre de la maquina en VirtualBox, memoria y cpu
# Igual que la IP multiples maquinas, diferentes nombres
core.vm.provider :virtualbox do |p|
p.name = "DEV-dev-test-nginx-Ubuntu_20.04-nginx-php"
p.memory = 1024
p.cpus = 1
end
# Establecemos dentro de la maquina virtual una vez instalada el directorio de trabajo
# donde copiaremos (o incluiremos) los archivos que necesitemos para trabajar en el entorno virtual
core.vm.synced_folder "/home/depruebas/Dropbox/AdyMaNet/Entornos/vagrant-pruebas/Ubuntu20.04-nginx-php/vagrant/", "/home/vagrant/data/", nfs: true
end
# Ejecutamos los comandos de instalación para instalar nginx y php y despues configurarlo
config.vm.provision "shell", path: "vagrant/install-nginx-php.sh"
end
- default.conf, es el fichero de configuración de nginx para un nuevo site.
- info.php, es el fichero que contiene el código de pruebas de php, info.php, para testear que la instalación funciona.
- install-nginx-php.sh, es un script bash que instala y configura el sistema, esta todo explicado en el fichero paso a paso.
#!/bin/bash # Actualizamos Ubuntu recien instalado sudo apt update -y sudo apt upgrade -y # Instalamos nginx, php-fpm y net-tools, con el parametro -y para que no pregunte sudo apt install -y nginx php-fpm net-tools # Borramos el site por defecto de nginx sudo rm /etc/nginx/sites-enabled/default # Enlazamos en el directorio de sites-enabled la configuracion de nuestro site # con la configuracion de php activada sudo ln -s /home/vagrant/data/default.conf /etc/nginx/sites-enabled/ # enlazamos al directorio web por defecto de nginx la pagina donde tenemos # el test de phpinfo sudo ln -s /home/vagrant/data/info.php /var/www/html/ # Y por ultimo reiniciamos nginx sudo /etc/init.d/nginx restart
Ahora para ejecutar y crear la máquina virtual con nginx y PHP, dentro del directorio donde esta el fichero Vagrantfile ejecutamos el comando:
vagrant up
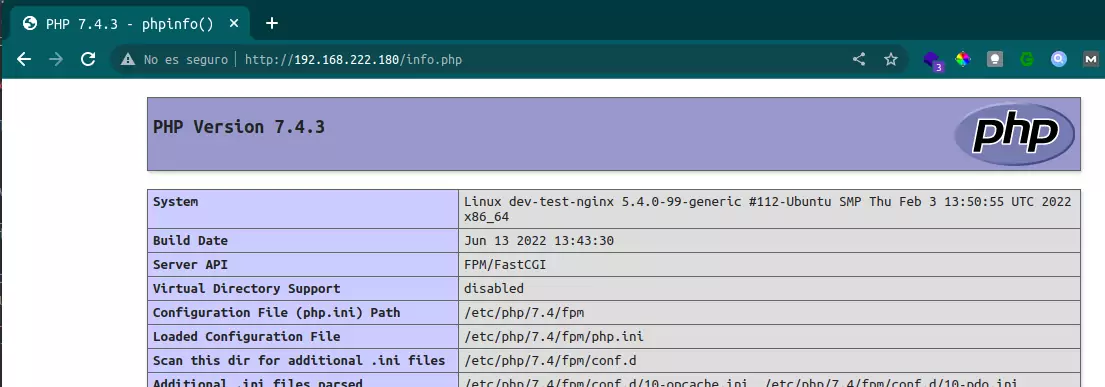
Esto crea la maquina virtual e instala todo lo que le hemos dicho y después de ejecutar este script y que finalice todo el proceso podemos probar la url, en mi caso, http://192.168.222.180/info.php y tiene que salir algo como esto:
Y con esto ya esta todo y nos podemos poner a trabajar.
Solo hacer un pequeño repaso de los comandos de Vagrant
# Crear (sino existe) o arranca una máquina virtual con vagrant a partir de un fichero Vagrantfile
vagrant up
# Entrar en la máquina recién puesta en marcha, se sale de la máquina con exit
vagrant ssh
# Parar una maquina virtual
vagrant halt
# Destruir una máquina virtual, entonces al hace vagrant up la creará de nuevo
vagrant -f destroy
Y esto es todo, feliz programming
Saludos
Alex